| Batman-Strahlerlogo (Batmanish Spot Logo) |  |
|||
| >> zurück zu www.psycho3d.de << | Mika Saari | |||
| Einführung |
| Dieses Tutorial wird ein paar Schritte der Meshbearbeitung auslassen und wenn es Fragen gibt, wie ich diese Vertices gemacht habe, schickt mir einfach eine eMail. Ich versuche alle Schritte so gut wie möglich zu erklären. Es könnte einen einfacheren Weg geben um dieses Batman-Logo-Ding zu erzeugen, wenn es so ist informiert mich bitte und ich werde dieses Tutorial ändern und selbst noch etwas lernen. Ich werde euch nicht sagen, wann ihr eure Datei speichern sollt. Das könnt ihr selbst entscheiden. Ich speichert mit F2, gebt der Datei einen Namen und drückt so oft Enter bis ihr wieder im 3D Fenster seid. Und noch etwas, das Batmanlogo ist nicht das richtige Batmanlogo, das sagt jedenfalls mein Freund. Ich kann mich nicht an die Form des echten erinnern deshalb ist das meine Version dieses Logos :) |
| Das Mesh |
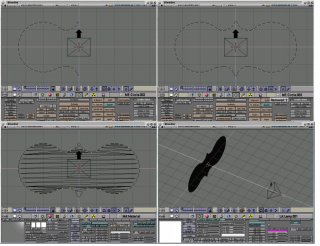
| Wenn ihr Blender startet habt ihr standardmäßig diese Fläche auf dem Bildschirm. Löscht die Fläche mit X. Und weil die Standardkamera in eine andere Richtung schaut als wir drückt PAD_1 (1 auf der Nummerntastatur/"Frontalansicht") und ihr solltet die Szene von einem Punkt hinter der Kamera aus sehen. Erzeugt einen Kreis (Leertaste>Mesh>Circle) und bewegt ihn etwas nach links damit er den Koordinatenmittelpunkt nicht berührt. (Ihr solltet die ganze Zeit im EditMode sein) [die folgenden anweisungen sind etwas konfus, schaut euch bild 1a an, dann sollte klar sein was gemeint ist] Löscht einige der rechten Verts indem ihr sie auswählt (SHIFT + rechte Maustaste) und X drückt. Wählt einen Endpunkt des alten Kreises und erzeugt ein paar neue Verts indem ihr STRG haltet und dort linksklickt, wo ihr die neuen Verts haben wollt. Erzeugt mit dieser Methode eine Meshlinie an beiden Enden des "Kreises". Wenn ihr mit eurer Hälfte des Logos zufrieden seid (Bild 1a) stellt sicher, dass die Endpunkte auf der Y-Achse liegen. Es gibt zwei verschiedene Wege das zu tun, dafür sollte aber mindestens einer der Endpunkte ausgewählt sein. 1. Drückt STRG-S und wählt "Selection -> Grid". Nachdem die Vertex auf der Y-Achse liegt drückt ihr G und bewegt sie etwas nach oben oder unten und wenn ihr die Maus nach oben oder unten bewegt drückt gleichzeitig die mittlere Maustaste. Jetzt bewegt sich die Vertex gerade nach oben oder unten. Bewegt die Vertex auf der Y-Achse zu ihrer ursprünglichen Position und klickt mit der linken Maustaste. 2. Drückt N. Bewegt euren Cursor über "Vertex X" und SHIFT linksklickt. Löscht den Wert und drückt Enter. Wiederholt das Gleiche für das andere Ende des "Kreises". Jetzt sind beide Endverts auf der Y-Achse und ihr könnt die Hälfte des Batlogos kopieren und auf die andere Seite spiegeln. Das tun wir jetzt. Wenn euer 3D Cursor nicht mehr im Zentrum eures Koordinatensystems liegt drückt einfach SHIFT C und zoomt noch etwas rein wenn ihr wollt. Drückt im EditMode einmal A. Wenn jetzt alle Verts Magenta sind drückt noch mal A. Jetzt sollten alle Verts gelb sein, das heißt alle sind ausgewählt. Jetzt müsst ihr "3D Cursor" als Rotationszentrum einstellen, entweder mit der Maus oder mit der "." Taste. [der entsprechende button ist in der titelleiste des 3D fensters und zeigt standardmäßig einen kreis mit zwei pfeilspitzen am unteren ende] Zeit um aus der einen Hälfte die andere zu kopieren. Nehmt eure Hand von der Maus, drückt SHIFT D (um die Hälfte zu kopieren), S (um die Hälfte zu kopieren), X (um die Kopie am Mittelpunkt zu spiegeln) und die Leertaste um die Änderungen zu bestätigen. [neuere versionen akzeptieren das so nicht mehr, ihr müsst nach SHIFT D bestätigen und könnt mit STRG M dann das spiegelmenü aufrufen. wählt hier eine der drei optionen mit x] Jetzt solltet ihr ein Batlogo haben. Es gibt noch etwas im EditMode zu tun bevor das Logo fertig ist. Es sind im Moment zwei Hälften des Logos, es sollte aber ein Ganzes sein. Wählt deshalb alle Verts mit A aus. Dann wechselt zu den EditButtons (F9) und klickt auf "Rem Doubles" (W, 5). Jetzt informiert euch Blender dass zwei Verts entfernt wurden (Bild 1b). Das Logo ist immer noch ein Rahmen ohne Inhalt, deshalb ist es jetzt Zeit es zu füllen. Dazu drückt ihr einfach SHIFT F. Jetzt seht ihr ziemlich viele Linien innerhalb des Logos (Bild 1c). Endlich Zeit den EditMode zu verlassen, drückt TAB. Jetzt habt ihr das Logo fertig, nur das Material fehlt noch und das Bild davon, das für den Strahler gebraucht wird. |
| Das Material |
| Wechselt zu den "MaterialButtons" (die rote Kugel neben der Lampe). Erzeugt ein neues Material. Stellt dieses Material so weiß ein wie ihr könnt. Das geht indem ihr die R,G und B-Schieber so weit wie möglich nach rechts bewegt. Jetzt ist das Batlogo weiß angemalt. |
| Die Lampe |
| [der originaltext dieses abschnitts war unvollständig und die anweisungen unnötig kompliziert. der autor hat eine lampe verwendet, um das logo zu beleuchten. ich hab den abschnitt neu geschrieben und inhaltlich erweitert] Aktiviert den "Shadeless" Button im Logomaterial. So wird es wirklich weiß auch wenn gar keine Lampe vorhanden ist. Falls ihr noch keine Kamera habt erzeugt eine und richtet sie frontal auf das Logo. Das Rotationszentrum könnt ihr übrigens schnell mit "." oder "," umschalten, die zwei anderen Optionen haben keine Schnelltasten. |
 |
| Das Batman Logo rendern |
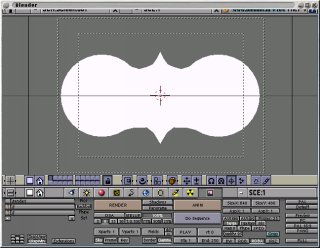
| Und endlich ist es Zeit das Logo zu rendern. Weil ihr das Logo wahrscheinlich zukünftig als Textur für einen Strahler verwenden wollt müsst ihr das Bild im RGBA Modus speichern. Und weil Blender Targa-Dateien sehr mag empfehle ich TGA als Dateityp. [dem kann ich nur zustimmen. außerdem unterstützt jpeg keine alphakanäle] Und 320x256 ist etwas klein für eure Textur, stellt 640x480 ein. Und wie wird all das gemacht? Wechselt zu den "DisplayButtons" (F10). Klickt auf den RGBA Button. Wählt außerdem Targa aus der Liste der Dateitypen. Ändert 320 auf 640 indem ihr SHIFT drückt und auf den Button linksklickt, wiederholt das Ganze für 256 aber mit dem neuen Wert 480. Jetzt drückt F12 und ihr werdet das großartige Batman Logo sehen, oder was auch immer es ist? Speichert euer gerendertes Bild. Drückt F3, gebt dem Bild einen Namen und drückt so oft Enter bis ihr wieder im 3D Fenster seid. Merkt euch Pfad und Namen der Datei weil ihr diese Textur in naher Zukunft braucht. |
 |
| Startet Blender neu oder erzeugt eine neue Szene. |
| Die Welt |
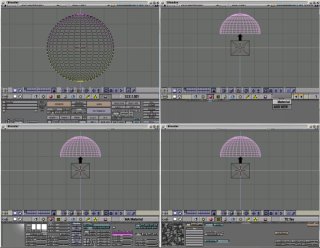
| Weil man den Strahler nicht an den Himmel der Blenderwelt projizieren kann verwenden wir eine einfache Halbkugel und projizieren unser Logo darauf. Erzeugt eine UVSphere mit Leertaste>Mesh>UVSphere und den Standardwerten 32 und 32. Wählt alle Verts mit A ab, jetzt sollten alle Magenta sein. Wählt jetzt nur die untere Hälfte der Kugel (wie im Bild), lasst aber die mittlere Reihe abgewählt. Das geht mit einem Drücken auf B und dann zieht ihr mit der Maus einen Rahmen (Bild 3a). Und als Letztes entfernt ihr die ausgewählten Verts mit X und bestätigt mit einem Klick auf "Vertices" in der Liste. Verlasst den EditMode mit TAB, wechselt zu den EditButtons und klickt dort auf "Set Smooth" (Bild 3b). Es ist Zeit der Halbkugel eine Wolkentextur zu verpassen. Weil die Halbkugel schon ausgewählt ist (sie sollte Magenta sein) wechselt einfach zu den MaterialButtons und erzeugt ein neues Material mit Textur (Bilder 3b und c). Jetzt geht zu den TextureButtons (F6). Wählt "Clouds" als Texturtyp und stellt NoiseSize auf 0.230, NoiseDepth auf 6 und aktiviert den "Hard Noise" Button (Bild 3d). |
 |
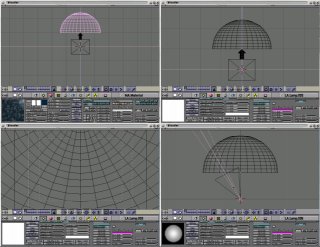
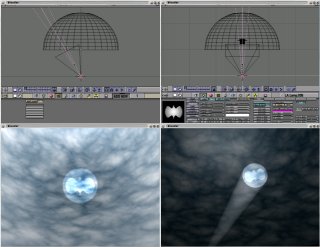
| Das Material hat jetzt eine magentafarbene Textur auf dem grauen Hintergrund. Ändert die Materialfarbe auf R 0.000, G 0.152 und B 0.273 und die Texturfarbe auf R 1.0, G 1.0 und B 1.0. Jetzt habt ihr weiße Formen auf einem sehr dunklen Blau (Bild 4a). Dann erzeugt eine "Hemi" Lampe. Zuerst drückt ihr PAD_7 um sicherzugehen dass ihr in der Oberansicht seid. Jetzt erzeugt die Lampe mit Leertaste>Lamp. Stellt als Lampentyp Hemi ein und für Energy den Wert 0.740 (entweder durch Ziehen am Regler oder mit SHIFT Linksklick, dann könnt ihr den Wert eingeben). Jetzt zurück zur Vorderansicht mit PAD_1. Dreht die Lampe so dass die Linie nach oben zur Halbkugel zeigt indem ihr R drückt und die Maus bei gedrückter STRG Taste bewegt sodass die Lampe um 180 Grad gedreht wird (Bild 4b). Die Kamera zeigt in eine ganz falsche Richtung deshalb dreht sie etwas damit sie zur Halbkugel zeigt und kein schwarzer Hintergrund zu sehen ist, nur die Halbkugel. Drückt PAD_0 und ihr seht durch die Kamera. Drückt SHIFT F, das ist der Flugmodus für die Kamera, und bewegt eure Maus nach oben so dass die Kamera nur die Kugel innerhalb der Umrisslinie sieht (Bild 4c). Jetzt könnt ihr überprüfen was für einen Himmel ihr habt indem ihr mit F12 eure Szene rendert. |
| Der Strahler |
| Drückt PAD_1 um in die Vorderansicht zu gelangen. Erzeugt eine neue Lampe (Leertaste>Lamp). In dem LampButtons (F5) stellt ihr Spot als Typ ein und SpotSi auf 10.0. Jetzt drückt sechs mal PAD_4 damit ihr den Strahler von der Seite seht. [das geht auch mit STRG PAD_3] Dreht die Lampe um 60 Grad damit der Winkel etwa so wie der Kamerawinkel ist (Bild 4d). |
 |
| Dem Strahler die Textur zuzuweisen ist wirklich einfach. Erzeugt eine neue Textur für die Lampe (Bild 5a). Als Texturtyp stellt ihr Image ein, klickt auf den "Load Image" Button und sucht das gerenderte Logo aus dem ersten Teil eurer Arbeit. Außerdem klickt ihr auf den "Extend" Button etwas weiter unten (Bild 5b). Zurück in den Lampeneinstellungen klickt ihr auf den "View" Button in der Texturabteilung. Jetzt könnt ihr noch mal rendern und das Ergebnis überprüfen. Es sollte nur das Logo aufleuchten. Erzeugt einen anderen Strahler indem ihr den aktuellen kopiert. Dazu drükt ihr SHIFT D und die Leertaste (berührt dabei nicht die Maus weil es wirklich einfach ist die Kopie an die falsche Stelle zu kopieren). Klickt dann den "Clear" Button in den LampButtons an, stellt SpotSi auf 12 und aktiviert "Halo". Jetzt sind wir soweit fertig dass wir rendern können (Bild 5c). Wenn ihr die Kamera bewegt könnt ihr den Strahler von der Seite sehen und das Ganze sieht noch besser aus (Bild 5d). [ich dachte eigentlich dass das logo dunkler sein sollte als der restliche angestrahlte bereich. das ist relativ einfach zu erreichen, ihr braucht dann nicht mal den zweiten spot. aktiviert einfach beim anderen den haloeffekt. jetzt müsst ihr noch die textur ändern, ihr braucht eine mit weißem hintergrund und das logo muss schwarz sein] Großartige Spielerei mit Strahlern in Blender |
 |
| übersetzt von: pat - www.psycho3d.de - 29.03.2005 - überarbeitet 04.05.05 |