| UV Texturen 2 (Game Textures) |  |
2001 05 16 | ||
| >> zurück zu www.psycho3d.de << | Yamasaki Satoshi | |||
| Einführung |
 gameBlender hat viele Effekte für die Echtzeit-Rendermaschine. Wir können coole Effekte erzeugen, um sie effektiver zu nutzen.
gameBlender hat viele Effekte für die Echtzeit-Rendermaschine. Wir können coole Effekte erzeugen, um sie effektiver zu nutzen.In diesem Tutorial werden wir sie benutzen, um einen schön aussehenden Clown zu machen. |
|
| Der Anfang | ||
|
Zuerst müsst ihr die Datei unten runterladen (clownsmp.zip). "clownsmp.zip" beinhaltet "clownsmp.blend" und ein "texture" Verzeichnis (ihr müsst "clownsmp.zip" auspacken Das linke Fenster ist das 3D Fenster in der Gitteransicht (
|
||
 Ich habe in der Beispieldatei drei Lampen. Wählt eine Lampe aus und drückt
Ich habe in der Beispieldatei drei Lampen. Wählt eine Lampe aus und drückt |
||
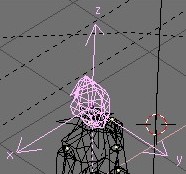
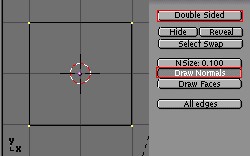
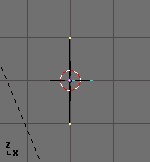
 Jetzt wählt den Kopf aus. Wenn ihr mit gameBlender Objekte macht, ist die Orientierung des Objekts wichtig. Drückt den Axis Button in den EditButtons und schaut zum 3D Fenster (es sollte wie auf dem Bild aussehen, wenn ihr den Button gedrückt habt). Die Vorderseite wird durch die Y-Achse des Objekts festgelegt. Sie wird für "Track to", UV-Koordinaten etc... verwendet
Jetzt wählt den Kopf aus. Wenn ihr mit gameBlender Objekte macht, ist die Orientierung des Objekts wichtig. Drückt den Axis Button in den EditButtons und schaut zum 3D Fenster (es sollte wie auf dem Bild aussehen, wenn ihr den Button gedrückt habt). Die Vorderseite wird durch die Y-Achse des Objekts festgelegt. Sie wird für "Track to", UV-Koordinaten etc... verwendet |
||
| Flächen auswählen | ||
 Geht in den Flächenauswahlmodus (
Geht in den Flächenauswahlmodus ( |
||
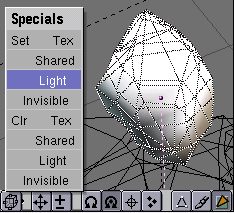
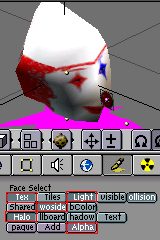
 Drückt
Drückt Wählt den ersten Light. Dieser Befehl erlaubt es den Flächen, von den Lampen, die wir erzeugen, in Echtzeit beleuchtet zu werden (Achtung: mit dem zweiten Light [Gruppe Clr] könnt ihr das wieder abschalten). Ihr könnt sehen, dass das Objekt in der schattierten Ansicht angezeigt wird. Schaut auch mal in die PaintButtons, der "Light" Button ist aktiv. |
||
| UV-Mapping(1): UV-Berechnung | ||
 Jetzt wird es Zeit, den Flächen eine Textur zuzuweisen.
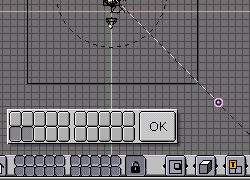
Jetzt wird es Zeit, den Flächen eine Textur zuzuweisen.Um das zu tun müssen wir zuerst in die Hinteransicht umschalten. Klickt auf das Drückt |
||
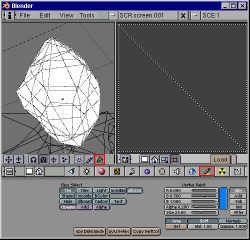
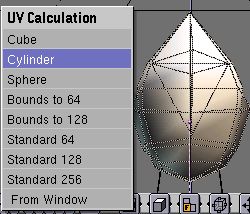
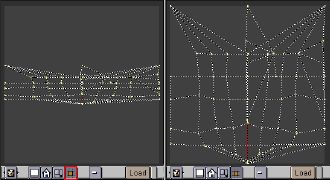
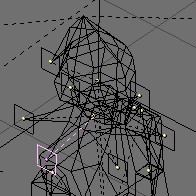
 Wählt Cylinder. Blender wird die UV-Karte im ImageWindow anzeigen. Diese UV-Karte ist zu klein, deshalb werden wir sie vergrößern müssen:
Wählt Cylinder. Blender wird die UV-Karte im ImageWindow anzeigen. Diese UV-Karte ist zu klein, deshalb werden wir sie vergrößern müssen:
Wenn ihr eine Textur malen wollt, macht einen Screenshot vom ImageWindow ( |
|
| UV-Mapping(2): Eine Textur festlegen |
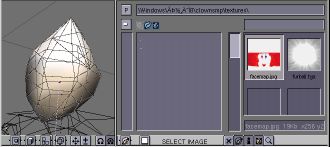
 Wir werden die Beispieldatei "facemap.jpg" aus der Zipdatei verwenden, die ihr schon runtergeladen habt.
Wir werden die Beispieldatei "facemap.jpg" aus der Zipdatei verwenden, die ihr schon runtergeladen habt.Drückt den "Load" Button im ImageWindow und wählt "facemap.jpg" im "texture" Verzeichnis. |
 Wechselt in den "Potato-Mode" (
Wechselt in den "Potato-Mode" ( |
| Der Halo Effekt |
 Der "Halo" Effekt bringt die Flächen dazu, sich zur Kamera zu drehen. Er wird oft für Leuchteffekte, Blitze und in diesem Fall für eine Art Ball verwendet. Jetzt machen wir die Clownsnase und die Bälle an seinem Kragen und Hut.
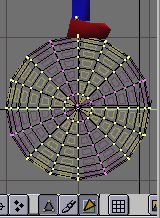
Der "Halo" Effekt bringt die Flächen dazu, sich zur Kamera zu drehen. Er wird oft für Leuchteffekte, Blitze und in diesem Fall für eine Art Ball verwendet. Jetzt machen wir die Clownsnase und die Bälle an seinem Kragen und Hut.Wechselt in die Oberansicht ( Vergewissert euch, dass in den EditButtons |
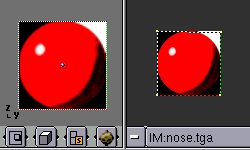
 Dann wechselt ihr in die Vorderansicht (
Dann wechselt ihr in die Vorderansicht (Achtung: Halos werden nur Flächen zeigen, die zur positiven X-Achse zeigen. |
 Wechselt zur Seitenansicht (
Wechselt zur Seitenansicht ( |
 Jetzt wieder zu den VertexPaintButtons, aktiviert die Halo, Alpha, Light und Twoside Buttons. Schaut im 3D Fenster (wechselt in den "Potate-Mode" falls nötig). Zuletzt wechselt zu den MaterialButtons (
Jetzt wieder zu den VertexPaintButtons, aktiviert die Halo, Alpha, Light und Twoside Buttons. Schaut im 3D Fenster (wechselt in den "Potate-Mode" falls nötig). Zuletzt wechselt zu den MaterialButtons ( |
 Macht die wollenen Bälle auf die selbe Art und hängt sie an das "Neck" Objekt (
Macht die wollenen Bälle auf die selbe Art und hängt sie an das "Neck" Objekt ( |
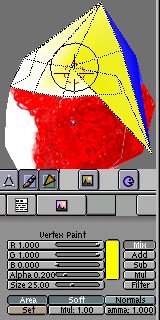
| Vertex Paint |
| Vertex Paint ist ein einfacher Weg, für Modelle mit wenigen Flächen Materialien zu erzeugen. Es wird auch verwendet, um Texturspeicher zu sparen und statische Schatten zu erzeugen. Und ihr könnt es mit einer Textur verwenden. Jetzt verwenden wir Vertex Paint, um die Kappe unseres Clowns anzumalen. Wählt das Kopfobjekt und geht in den Flächenauswahlmodus. |
 Die Zielflächen wählen. Wir können im Flächenauswahlmodus einzelne Flächen mit Drückt |
 Painting Drückt |
 Jetzt malt die anderen Teile auf dieselbe Art an!
Jetzt malt die anderen Teile auf dieselbe Art an! |
| übersetzt von: pat - www.psycho3d.de - 19.03.2004 - überarbeitet 30.04.05 |